□ Django Form을 활용해 사용자로부터 값을 받고 저장하는 기능을 구현하자
□ my_site라는 프로젝트, cars 라는 앱을 생성 후 앱내 model과 forms, urls, views, template 파일을 생성했음
● app > models.py
from django.db import models
class Review(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=30)
stars = models.IntegerField()
● app > forms.py
○ model 연결 : models.py에서 생성한 클래스명 지정
○ fields : 값을 받을 필드를 커스터마이징하거나 모두 불러올수 있음
○ labels : 받을 필드별 라벨링을 지정
from django import forms
from django.forms import ModelForm
from .models import Review
class ReviewForm(ModelForm):
class Meta:
model = Review
fields = "__all__" #모든 속성을 가져옴
labels ={
"first_name" : "Your FirstName",
"last_name" : "Last Name",
"Stars" : "Rating"
}
# fields = ["first_name", "last_name", "stars"] #커스터마이징으로 특정필드가져옴
#form 클래스 생성
#속성과 라벨은 한쌍으로 생성
# class ReviewForm(forms.Form):
# first_name = forms.CharField(label="First Name", max_length=100)
# last_name = forms.CharField(label="Last Name", max_length=100)
# email = forms.EmailField(label="E-Mail")
# review = forms.CharField(label="Please write yout review here",
# widget=forms.Textarea())
● app > views.py
○ 사용자로부터 form 을 통해 받은 데이터를 POST 방식으로 처리할 경우 유효성 검사후 저장. 저장 및 등록 후 redirect를 활용해 thank name을 가진 url 반환
○ html 반환, 즉 render를 위해 render 호출 및 redirect 사용
from django.shortcuts import render, redirect
from django.urls import reverse
from .forms import ReviewForm
# Create your views here.
def rental_review(request):
#post request > form contents > thank you
if request.method == "POST":
form = ReviewForm(request.POST)
#유효성검사
if form.is_valid():
print(form.cleaned_data) #딕셔너리형태로 보여줌 cleaned_data
form.save()
return redirect(reverse("cars:thank")) #redirect와 reverse는 함꼐사용
else:
#리뷰등록 폼
form = ReviewForm()
return render(request,"cars/rental_review.html", context={"form":form})
def thank_you(request):
return render(request,"cars/thank_you.html")
● app > urls.py
from django.urls import path
from . import views
app_name = "cars"
urlpatterns = [
path("rental_review/", views.rental_review, name="rental"),
path("thank_you/", views.thank_you, name="thank")
]
● Template
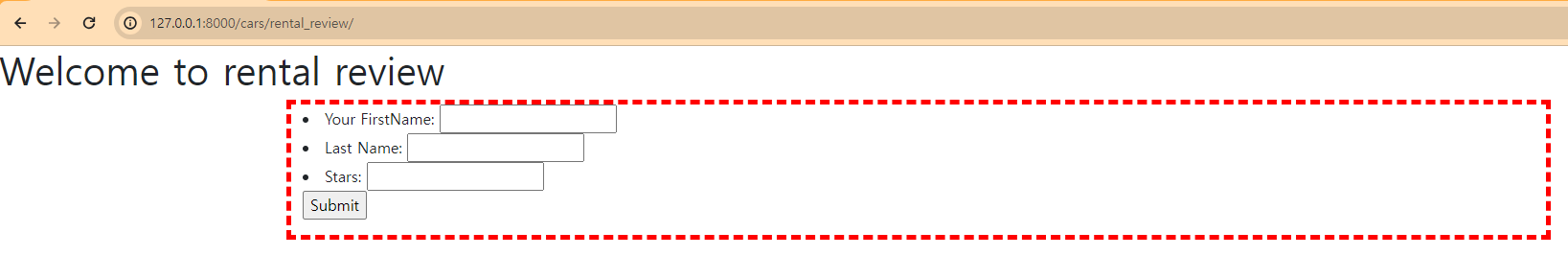
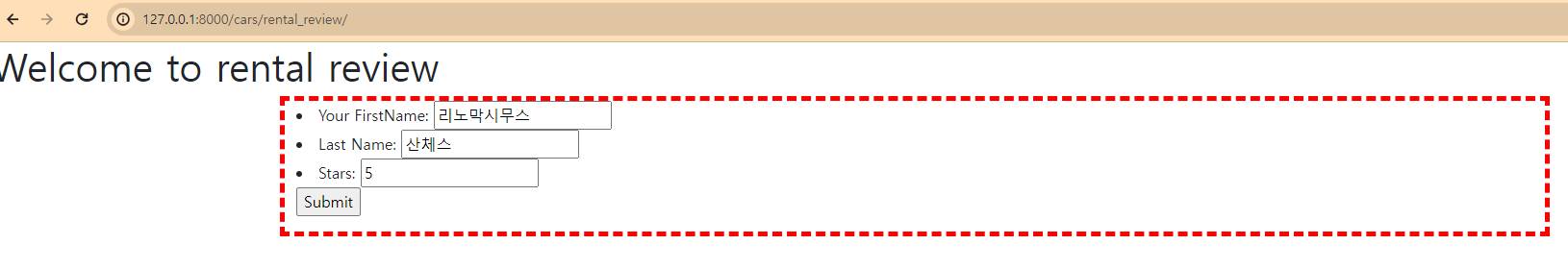
○ reantal_review : form을 활용해 데이터를 받는 페이지 {{form} 활용
{% load static %}
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본 HTML 문서</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{% static "cars/custom.css" %}"
</head>
<body>
<h1>Welcome to rental review</h1>
<div class="container myform">
<form method="POST">
{% csrf_token %}
{{form.as_ul}}
<!--{{form.as_p}}, {{form.as_ul}}-->
<!--특정 필드만 할시 {{form.first_name.labeltag}}{{form.first_name}}-->
{{form.errors}}
<input type="submit">
</form>
</div>
</body>
</html>
○ thank_you
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본 HTML 문서</title>
</head>
<body>
<h1>Welcome to thank you</h1>
</body>
</html>
□ 결과




'Python > Django Ⅲ' 카테고리의 다른 글
| (Review) Django CBV (0) | 2024.05.27 |
|---|---|
| (Review) Model 생성 및 Create, Read (0) | 2024.05.27 |
| (Review) Django 템플릿 언어 (0) | 2024.05.24 |
| (Review) Django 기본 / 동적 뷰 (0) | 2024.05.24 |
| (Review) Django 프레임워크 개요와 웹페이지 띄우기 기본예제 (0) | 2024.05.24 |



