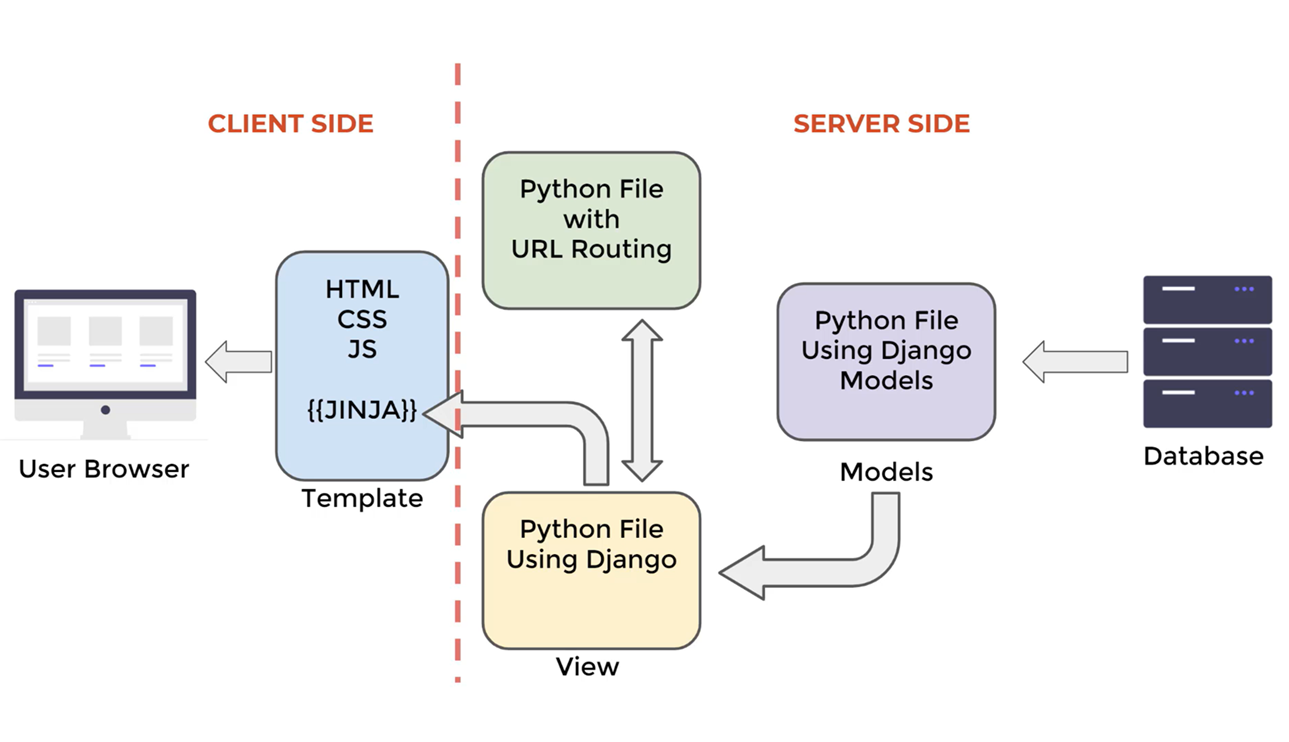
□ DJANGO 프레임워크 기본
○ Model : DB 테이블을 객체화하여 파일로 저장하는 곳. app 생성시 models.py에서 모델객체 생성을 할 수 있음.
○ View : Model과 Template을 연결하는 부분으로 app 생성시 view.py에서 클래스 기반/함수 기반의 뷰를 작성할 수 있음. 쉽게 표현하면 POST/GET 방식등으로 데이터를 CRUD 할 수 있도록 정의 하는 부분
+) Urls.py : app 내 views.py에서 정의한 내용별 웹페이지 URL을 정의(연결)해주는 부분.
○ Template : 사용자에게 보여지는 페이지 파일. HTML/CSS 또는 React 등으로 구성된 파일.

□ 사용자 request가 있을시 특정 페이지 띄우기 *model은 다루지 않음
● mysite라는 프로젝트와 my_app이라는 앱 생성
● https://***.**.**.*/my_app/ 접속시 this is my_app view라는 문구가 출력되도록하고자함
○ my_app > Views.py : fbv 즉, 함수형 기반의 뷰를 생성하였고 이 뷰는 index라는 명을 가짐. 사용자 요청시 응답으로 HttpRseponse를 활용해 특정문구 출력
from django.shortcuts import render
from django.http import HttpResponse
#request 요청을 인자로 받고 HTTPRESPONSE 반환
def index(request):
return HttpResponse("this is My_app view")
○ my_app > urls.py : Views.py에서 정의한 View를 임포트하여 url 라우팅 후 해당 url에 대한 view를 지정해줌
* 만약 app명이 "나의앱"이라고 지정 후 생성한 상황에서 urlpatterns의 라우팅 부분을 ""로 기재하면 https://***.**.**.*/나의앱/ 을 의미하는 것임. 물론 앞의 내용과 같이 지정하기 위해서는 app > urls.py 설정후 프로젝트 레벨의 project > urls.py를 지정해줘야함
- app > urls.py
from django.urls import path
from . import views # . 현재 디렉토리 위치 의미 + views 을 임포트
urlpatterns = [
path("", views.index, name="index") #""은 기존url/app명 형태를 의미, name은 app view 함수명
]
- project > urls.py
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path("", views.home_view), #project level urls
path('admin/', admin.site.urls),
#paht(라우트, include("app명.urls"))
path("my_app/", include("my_app.urls")), #app my_app에대한 url 지정.
path("first_app/", include("first_app.urls")),
]
'Python > Django Ⅲ' 카테고리의 다른 글
| (Review) Django CBV (0) | 2024.05.27 |
|---|---|
| (Review) Django Form (0) | 2024.05.27 |
| (Review) Model 생성 및 Create, Read (0) | 2024.05.27 |
| (Review) Django 템플릿 언어 (0) | 2024.05.24 |
| (Review) Django 기본 / 동적 뷰 (0) | 2024.05.24 |



