□ from 태그 : 사용자로부터 데이터를 입력받는 태그로 input 태그 등과 함께 사용
(참고링크 : https://j9in6.tistory.com/7)
○ 속성
- action : 사용자로부터 받은 데이터를 처리할 URL 정의
- method : 정의된 URL을 처리할 HTTP-method로 크게 2가지로 나눠짐
① get 방식 : 서버에있는 데이터를 웹으로 끌고옴. 끌고오기에 덜 민감한 데이터 전송시 사용.
② post 방식 : 웹에서 데이터를 작성한것을 서버로 보냄. 민감한 데이터 전송시 사용
- target : URL 이동방법
① _self : 현재 웹화면에서 생성
② _blank : 다른 웹화면에서 생성
□ input 태그 : 데이터를 받는 주요태그로 주요속성은 아래와 같음
○ 속성
- type : 데이터 입력 인터페이스 https://www.w3schools.com/tags/tag_input.asp
- maxlength : 사용자 입력 문자열 최대길이 (정수로 표기)
- minlength : 사용자 입력 문자열 최소길이 (정수로 표기)
- autofocus : 페잊지 새로고침시 해당 영역에서 커서가 자동으로 활성화
- autocomplete : 자동완성을 하고자할 시 ON, 자동완성을 취소하고자할 시 OFF
□ 기본예제

<!--(emmet 단축키) html:5 입력 후 tab 키를 치면 아래와 같은 기본 코드(기본 템플릿)가 자동생성됨-->
<!DOCTYPE html> <!--해당 문서가 HTML을 알리며 부라우저가 랜더링하지 않도록 하는 부분-->
<html lang="en"> <!--언어설정으로 한국어는 'ko'로 설정-->
<head> <!--헤더부분 : 문서를 대표하는 제목태그로 title과 meta 태그를 사용함-->
<!--meta태그 : 문서 전반에 걸친 정보 표시. name으로 description, keywords, author 등을 많이 사용함-->
<meta charset="UTF-8">
<meta name = "description" content= "첫 실습 코드"> <!--검색 키워드-->
<!--<meta name = "keywords" content= "html/css">-->
<!--<meta name = "author" content= "DH.KIM">-->
<meta http-equiv="X-UA-Compatible" content="ie=edge" /> <!--인터넷 익스플로러 IE 최신 표준 모드로 랜더링되는 태그. 호환성 이슈로 반드시 기재해야함-->
<!--viewport : 현재 화면에 보여지고 잇는 직사각형 영역으로 웹 브라우저 상에서는 현재 창에서 문서를 볼 수 있는 화면의미-->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<!--CSS파일을 적용 및 연동하기위해 link 태그사용. 주로 css파일과 아이콘 파일을 가져오기 위해 사용-->
<link rel = "stylesheet" href = "C:/Publishing/src/test_style.css">
<!--css코드를 html문서에 작성할 때 사용. css 코드는 link로 가져오거나 style태그를 사용해 활용-->
<style>
table {
color:rgb(0, 0, 0);
border: 1px solid;
}
td {
height: 20px;
border: 1px solid;
text-align: center;
}
.normal_btn{
height: 40px;
width: 100px;
}
</style>
<title>test_third</title> <!--웹 헤더시트 명-->
</head>
<body>
<h1>기본 예제</h1>
<form action="login.html" method="post"> <!--해당폼 URL 정의 및 처리 method 정의-->
<h3>
<div>
<p>
<!--text 타입을 사용하여 인풋박스 생성 및 name으로 속성 정의. 이곳에서 받은 데이터는 폼에서 정의한 url로 전달-->
<!--autofocus를 기재하여 새로고침 및 페이지 진입시 자동으로 커서가 해당 인풋박스에서 활성화되도록 구현-->
<!--autocomplete on을 할시 자동완성기능 활성화 구현-->
ID<input type="text" name="user_ID" autofocus autocomplete="on"/>
</p>
</div>
</h3>
<h3>
<div>
<p>
PW<input type="password" name="user_PW"/> <!--text 타입을 사용하여 인풋박스 생성 및 name으로 속성 정의. 이곳에서 받은 데이터는 폼에서 정의한 url로 전달-->
<input type="button" value="제출" name="submit_button"/> <!--text 타입을 사용하여 인풋박스 생성 및 name으로 속성 정의. 이곳에서 받은 데이터는 폼에서 정의한 url로 전달-->
</p>
</div>
</h3>
</body>
</html>
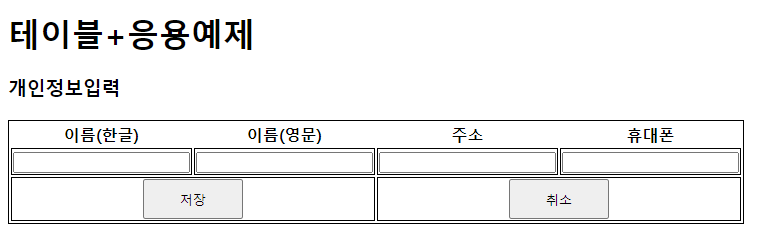
□ 응용예제

<!--(emmet 단축키) html:5 입력 후 tab 키를 치면 아래와 같은 기본 코드(기본 템플릿)가 자동생성됨-->
<!DOCTYPE html> <!--해당 문서가 HTML을 알리며 부라우저가 랜더링하지 않도록 하는 부분-->
<html lang="en"> <!--언어설정으로 한국어는 'ko'로 설정-->
<head> <!--헤더부분 : 문서를 대표하는 제목태그로 title과 meta 태그를 사용함-->
<!--meta태그 : 문서 전반에 걸친 정보 표시. name으로 description, keywords, author 등을 많이 사용함-->
<meta charset="UTF-8">
<meta name = "description" content= "첫 실습 코드"> <!--검색 키워드-->
<!--<meta name = "keywords" content= "html/css">-->
<!--<meta name = "author" content= "DH.KIM">-->
<meta http-equiv="X-UA-Compatible" content="ie=edge" /> <!--인터넷 익스플로러 IE 최신 표준 모드로 랜더링되는 태그. 호환성 이슈로 반드시 기재해야함-->
<!--viewport : 현재 화면에 보여지고 잇는 직사각형 영역으로 웹 브라우저 상에서는 현재 창에서 문서를 볼 수 있는 화면의미-->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<!--CSS파일을 적용 및 연동하기위해 link 태그사용. 주로 css파일과 아이콘 파일을 가져오기 위해 사용-->
<link rel = "stylesheet" href = "C:/Publishing/src/test_style.css">
<!--css코드를 html문서에 작성할 때 사용. css 코드는 link로 가져오거나 style태그를 사용해 활용-->
<style>
table {
color:rgb(0, 0, 0);
border: 1px solid;
}
td {
height: 20px;
border: 1px solid;
text-align: center; <!--td안에 있는 값 즉, 해당코드에서는 버튼들을 가운데 정렬-->
}
.normal_btn{
height: 40px;
width: 100px;
}
</style>
<title>test_third</title> <!--웹 헤더시트 명-->
</head>
<body>
<h1>테이블+응용예제</h1>
<h3>개인정보입력</h3>
<form action="userInfo.html" method="post">
<table>
<thead>
<th style="width: 100px;">이름(한글)</th>
<th style="width: 100px;">이름(영문)</th>
<th style="width: 100px;">주소</th>
<th style="width: 100px;">휴대폰</th>
</thead>
<tbody>
<tr>
<td><input type="text" name="name_kr" autofocus/></td> <!--input을 td안에 맞추고 싶다면 css에서 width: -webkit-fill-available;-->
<td><input type="text" name="name_en"/></td>
<td><input type="text" name="address" aria-autocomplete="on"/></td>
<td><input type="text" name="Phone" aria-autocomplete="on"/></td>
</tr>
<tr>
<td colspan="2">
<input id="info_btn" class="normal_btn" type="submit" name="save_btn" value="저장"/> <!--class를 지정하여 style 태그에서 사이즈 통제-->
</td>
<td colspan="2">
<input id="info_btn" class="normal_btn" type="button" name="cancel_btn" value="취소"/>
</tr>
</tbody>
</table>
</form>
</body>
</html>'HTML&CSS > HTML' 카테고리의 다른 글
| <div>, <table>태그 (0) | 2023.11.05 |
|---|---|
| 리스트 : <ol>,<ul>,<li>태그 / img 태그 (0) | 2023.11.05 |
| <p>태그, <a>태그 (0) | 2023.11.05 |
| <h>~</h>태그 (0) | 2023.11.05 |



