□ 이전글
○ Todo 리스트를 등록하고 조회할 수 있는 웹을 구현하고자함
○ 추가로 등록된 리스트 중 완료로 처리할 수 있고 완료된 리스트만 따로 조회할 수 있도록 구현하고자함
○ todo 라는 app을 생성하였고 app의 admin.py에 아래와 같이 추가하였음
https://dandora-90.tistory.com/348
Todo : Create, Read
□ Todo 리스트를 등록하고 조회할 수 있는 웹을 구현하고자함□ 추가로 등록된 리스트 중 완료로 처리할 수 있고 완료된 리스트만 따로 조회할 수 있도록 구현하고자함□ todo 라는 app을 생성하
dandora-90.tistory.com
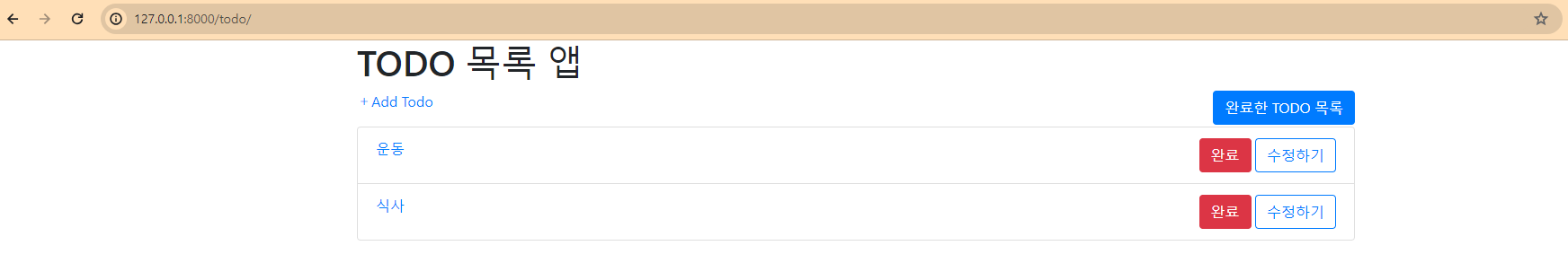
□ 이번엔 등록된 글을 수정하고 완료처리에 따라 별도 조회할수 있는 기능을 구현하고자함
□ 코드
○ V : View
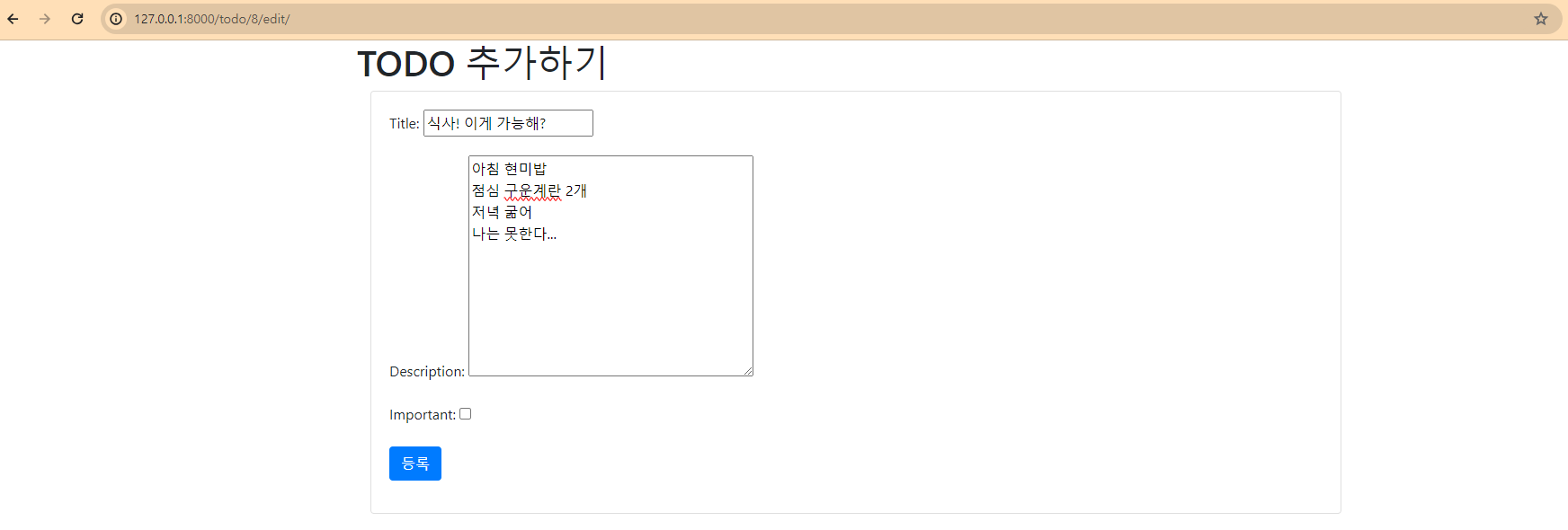
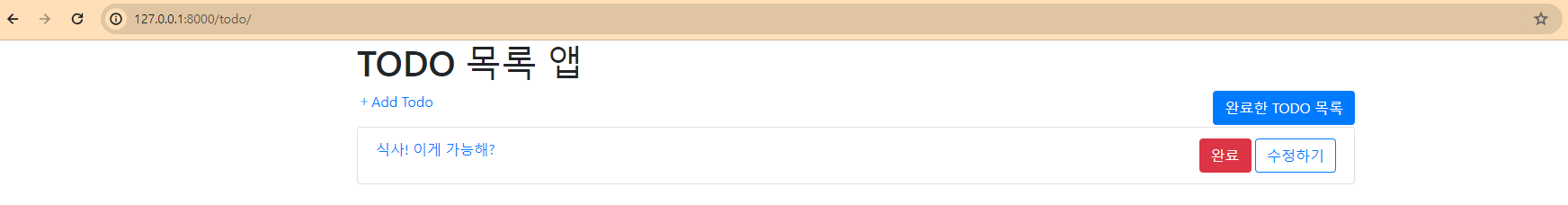
- todo_edit 함수가 호출되면 pk를 바탕으로 기존 저장된 정보가 instance로 나타내지며 해당 정보를 수정하고 저장할 수 있음
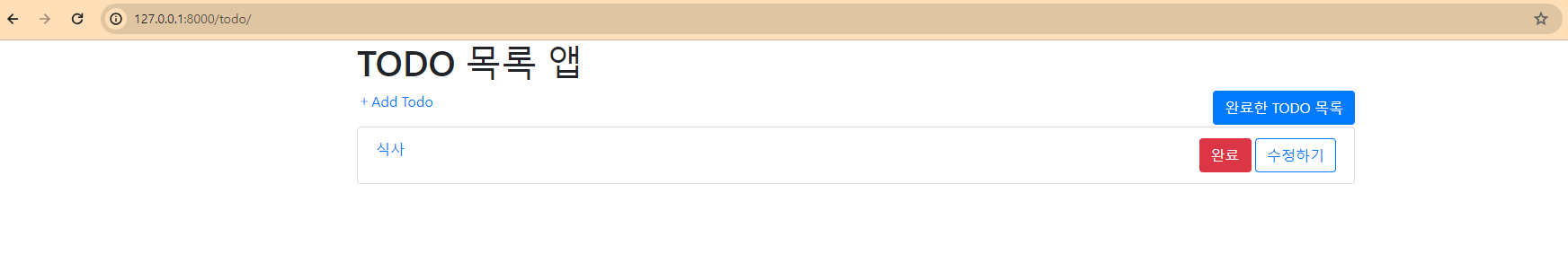
- todo_done 함수가 호출되면 todo.complete = True가 되고 저장됨(todo 변수에 orm을 활용하여 models 정보를 가져왔고 complete 불린 속성을 True로 지정)
- done_list 함수가 호출되면 orm 메서드중 object.filter를 통해 complete 속성이 True인것만 보여지도록 지정
from django.shortcuts import render, redirect
from .models import Todo
from .forms import TodoForm
#리스트 보기
def todo_list(request):
todos = Todo.objects.filter(complete = False) #완료되지 않은 것만 전달하기 위해 complete = False, 필터링을 위해 .objects.filter 사용
return render(request, "todo/todo_list.html", {"todos" : todos})
#생성(등록) : post 방식
def todo_post(request):
if request.method == "POST":
form = TodoForm(request.POST) #TodoForm 요청을 POST 방식으로 form 변수에 저장
if form.is_valid(): #유효성 검사 시작
todo = form.save(commit=False) # 폼에서 제공된 데이터로 모델 인스턴스 생성 (데이터베이스에 아직 저장되지 않음)
todo.save() #데이터 저장
return redirect("todo_list") #리다이렉트 할 함수
else:
form = TodoForm()
return render(request, "todo/todo_post.html", {"form":form})
#상세보기
def todo_detail(request, pk):
todo = Todo.objects.get(id=pk)#.objects.get 과 model의 pk를 활용하여 정보를 가져오 todo로 넣음
return render(request, 'todo/todo_detail.html', {'todo': todo})
#수정
def todo_edit(request,pk): #게시글에대한 pk를 바탕으로 정보를 가져옴
todo = Todo.objects.get(id=pk) #가져온 pk를 id로 받고 해당 정보를 가져옴
if request.method == "POST": #만약 요청이 POST 방식이라면
form = TodoForm(request.POST, instance=todo) #폼 객체를 생성. instance=todo를 사용하여 폼이 수정정보를 가져옴.
if form.is_valid():
todo = form.save(commit=False)
todo.save()
return redirect("todo_list")
else:
form = TodoForm(instance=todo)
return render(request, "todo/todo_post.html", {"form":form})
#등록된글 완료로 저장
def todo_done(request, pk):
todo = Todo.objects.get(id=pk)
todo.complete = True #complete 필드를 True로 설정
todo.save()
return redirect('todo_list')
#완료된 것만 조회
def done_list(request):
dones = Todo.objects.filter(complete=True)
return render(request, 'todo/done_list.html', {'dones': dones})
○ app > Urls
from django.urls import path
from . import views
urlpatterns = [
path('', views.todo_list, name="todo_list"), #메인 조회페이지
path('post/', views.todo_post, name="todo_post"), #등록하기
path('<int:pk>/', views.todo_detail, name="todo_detail"), #상세보기
path('<int:pk>/edit/', views.todo_edit, name="todo_edit"), #수정하기
path('done/',views.done_list, name="done_list"), #완료목록조회
path('done/<int:pk>/', views.todo_done, name="todo_done") #완료
]
○ t : Template
- 완료처리한 글만 볼수있는 페이지
<html>
<head>
<title>TODO 목록 앱</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<h1>DONE 목록</h1>
<p>
<a href="{% url 'todo_list' %}" class="btn btn-primary">홈으로</a>
</p>
<ul class="list-group">
{% for done in dones %}
<li class="list-group-item">
<a href="{% url 'todo_detail' pk=done.pk %}">{{ done.title }}</a>
{% if done.important %}
<span class="badge badge-danger">!</span>
{% endif %}
</li>
{% endfor %}
</ul>
</body>
</div>
</html>







'Python > Django Ⅱ' 카테고리의 다른 글
| DRF 예제2 : 데코레이터, reponse 상태코드, FBV/CBV, mixins/generic 클래스 (0) | 2024.05.18 |
|---|---|
| DRF 예제1 : Django REST Framework (0) | 2024.05.18 |
| Todo : Create, Read (0) | 2024.05.15 |
| Django 게시물 수정하기 (0) | 2024.05.14 |
| Django Form 기능 / 게시물 등록하기 (0) | 2024.05.14 |



