1. 상황 : 특정 페이지에서 글을 등록하고 게시하고자 함.
2. 코드설명
(1) onememos 라는 하위 앱을 생성하였음.
(2) models.py : DB 테이블설계 > onememos 하위앱의 Memo_TB 테이블 클래스 생성
from django.db import models
class Memo_TB(models.Model):
memo_text = models.CharField(max_length=250) #문자형 필드 : models.데이터타입, 최대길이 200
writer_nm = models.CharField(max_length=20)
writer_mail = models.CharField(max_length=30)
published_date = models.DateTimeField(auto_now_add=True) #날짜형 필드 : models.데이터타입 + 현재 시간이 자동으로 입력되도록 auto_now_add=True 설정
#작성된 메모 텍스트를 반환
def __str__(self):
return self.memo_text
(3) views.py
- CreateMemo라는 함수정의
- 글을 등록하는 것이므로 POST 방식 선언
- 위 app > models.py 에서 정의한 클래스의 속성을 뷰에서 매핑
- 등록된 글을 DB에 저장하기위해 .save() 함수 사용
- 저장 시 main 함수로 해당페이지로 이동
- main 함수내에서 DB로부터 등록된 전체 글 목록을 가져와서 템플릿 파일로 전달
- all() 메서드 orm (Object Relational Mapping)글목록 사용
- models.py에서 생성한 클래스명.objects.all() 을 memoList라는 변수에 담음. → 이는 template에서 데이터를 뿌려줄 때 사용
- orm을 통해 가져온 값은 models.py에서 반드시!!!딕셔너리형태로 변수화 후 return에서 뿌려줌
- HttpResponseRedirect() 함수 : view 페이지 등에서 특정 로직 수행 후 다시 특정 url로 이동시키고자할 때 사용
- reverse() 함수 : reverse 함수 인자에 url name을 지정. URL을 역으로 계산하는 함수. Path가 변경되어도 url name을 지정하여 알아서 반환되도록 지정. urlpattern 들의 name을 사용. 즉, name을 통해서 해당 name의 url 반환. 당연한 얘기지만 정보가 틀리면 페이지 에러발생,
- HttpResponseRedirect 관련 호출 라이브러리
▷ import 필요 : from HttpResponseRedirect, reverse
▷ from django.http import HttpResponse, HttpResponseRedirect #해당 페이지에대한 응답관련 라이브러리
▷ from django.urls import reverse
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect #해당 페이지에대한 응답관련 라이브러리
from django.urls import reverse
from django.views.decorators.csrf import csrf_exempt #csrf 보호해제 라이브러리
from .models import * #모델 임포트
def main(request): #requests에 주소가 매게변수로 들어감 / index 또는 main으로 기재해도됨
memoList = Memo_TB.objects.all() #app 관련 모델 클래스를 객체화 후 모두 가져옴(모든 필터)
data = {"memoList" : memoList} #가져온 모든 값을 data로 딕셔너리형태로 저장, 장고는 기본적으로 반드시 딕셔너리 타입으로 담아서 데이터를 templete 파일에 뿌려주는 것으로 동작함
return render(request, "main.html", data)
#등록 함수
@csrf_exempt #csrf 보호해제 라이브러리
def createMemo(request): #requests에 주소가 매게변수로 들어감 / index 또는 main으로 기재해도됨
memoContent = request.POST["memoContent"]
memoEmail = request.POST["memoEmail"]
memoName = request.POST["memoName"]
aricle = Memo_TB(memo_text = memoContent,
writer_mail = memoEmail,
writer_nm = memoName
) #DB 필드 지정
aricle.save() #DB저장을 위해 save() 메서드 사용
return HttpResponseRedirect(reverse('main'))
(4) urls.py : app > view.py에서 정의한 기능 함수명을 활용해 urlpattern 정의
#라이브러리
from django.urls import path
from . import views
urlpatterns = [
#app path(1)
path("", views.main, name="main"), #view파일에서 지정한 main 함수로 연결(views에서 정의한 함수명과 동일하게 설정) + (name 생략가능)
#app path(2)
path("createMemo/", views.createMemo), #onememos/createMemo url. view의 createMemo 함수 호출
]
(5) template : view에서 정의한 함수를 통해 등록되고 뿌려줄 데이터와 화면 정의 / 템플릿 문법 사용
- 템플릿 문법(태그)
- {% %} : 반복문, 조건처리, for article in lists, view > main 함수에서 전달한 data를 뿌려주는 것임. 딕셔너리 타입인 data를 사용하지 않고 키(key)를 사용
- {{ }} : 데이터 값을 화면에 출력할 때 사용
{% %} 태그는 반복처리나 조건처리등을 위해 사용한다면, {{ }} 태그는 데이터 값을 화면에 출력할 때 사용
반복 처리시 하나하나의 item-(articel, object)를 꺼내어 출력시 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Memmo Write Form</title>
<style>
form > label{
display: inline-block;
width: 120px;
}
form > input{
padding : 4px;
margin-bottom : 4px;
}
</style>
</head>
<body>
<!--Get방식-->
<form action="http://localhost:8000/onememos/writeMemo/" method="GET">
<button>
Get방식
</button>
</form>
<!--Post방식-->
<form action="http://localhost:8000/onememos/writeMemo/" method="POST">
{%csrf_token%}
<button>
Post방식
</button>
</form>
<h1>Onememo Form</h1>
<form action="http://localhost:8000/onememos/createMemo/" method="POST" id="memoWriteForm">
{%csrf_token%}
<label for="memo">한줄메모</label>
<input type="text" id="memo" name="memoContent" size="100" placeholder="내용을 입력해주세요." autocomplete="off">
<br>
<label for="memo">이름</label>
<input type="text" id="memo" name="memoName" size="100" placeholder="내용을 입력해주세요." autocomplete="off">
<br>
<label for="memo">이메일</label>
<input type="text" id="memo" name="memoEmail" size="100" placeholder="내용을 입력해주세요." autocomplete="off">
<br>
<button type="submit" form="memoWriteForm">등록</button>
</form>
<div style="padding-top : 50px;">
<ul style="line-height : 2em">
{% for v in memoList %}
<li>
<b>{{v.id}}</b>
{{v.memo_text}}
{{v.writer_nm}}
{{v.writer_mail}}
<small style="color:deeppink;">
({{v.published_date | date:"Y-m-d"}}) <!--날짜 포맷설정-->
</small>
[<a href = "./edit/{{v.id}}" style="font-weight: bold;">Edit</a>] <!--수정페이지 유알엘 지정 및 유알엘 지정에 따른 app urls.py 추가-->
[<a href = "./delete/{{v.id}}" style="font-weight: bold;">Delete</a>] <!--수정페이지 유알엘 지정 및 유알엘 지정에 따른 app urls.py 추가-->
<!--
1. 글 리스트 페이지 > 삭제버튼 링크 추가
2. 해당요청에대해서 서버(백앤드단) urls.py 패스 추가
path("delete/<str:idx>"), views.delete
3. 뷰파일(views.py) > deleteMemo 함수 추가 > DB 삭제처리 코드 구현
4. 삭제 : delete()메서드 사용
-->
</li>
{% endfor %}
</ul>
</div>
</body>
</html>
3. DB 저장 확인 by using cmd 명령어
#sqlite DB 접속
py manage.py dbshell
#테이블목록 보기
.tables
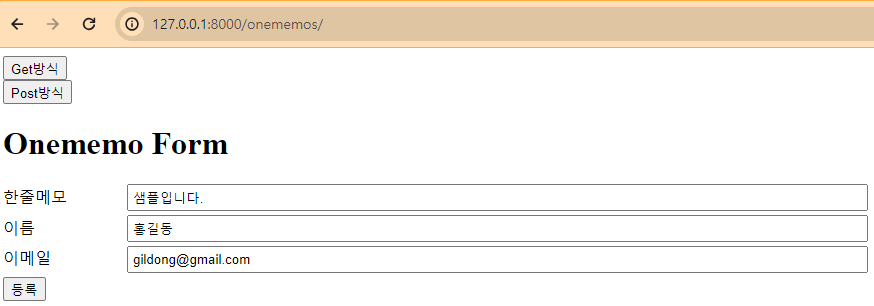
4. 결과


'Python > Django Ⅰ' 카테고리의 다른 글
| Get / Post 방식 (0) | 2024.05.07 |
|---|---|
| CSRF_TOKEN 과 DB 입출력 (1) | 2024.04.15 |
| SQLite 를 활용한 DB 조회 (0) | 2024.04.15 |
| 서브페이지 URLPATTERNS (0) | 2024.04.15 |
| Models 생성 (0) | 2024.04.13 |



