□ 사이즈 단위
○ px : 픽셀단위를 의미하며 해상도에 따라 크기가 상대적임
○ % : 지정된 사이즈를 기반으로 상대적인 비율로 크기 지정
○ em
- 기본 지정한 사이즈를 기준으로 지정한 값의 배수만큼 크기 지정
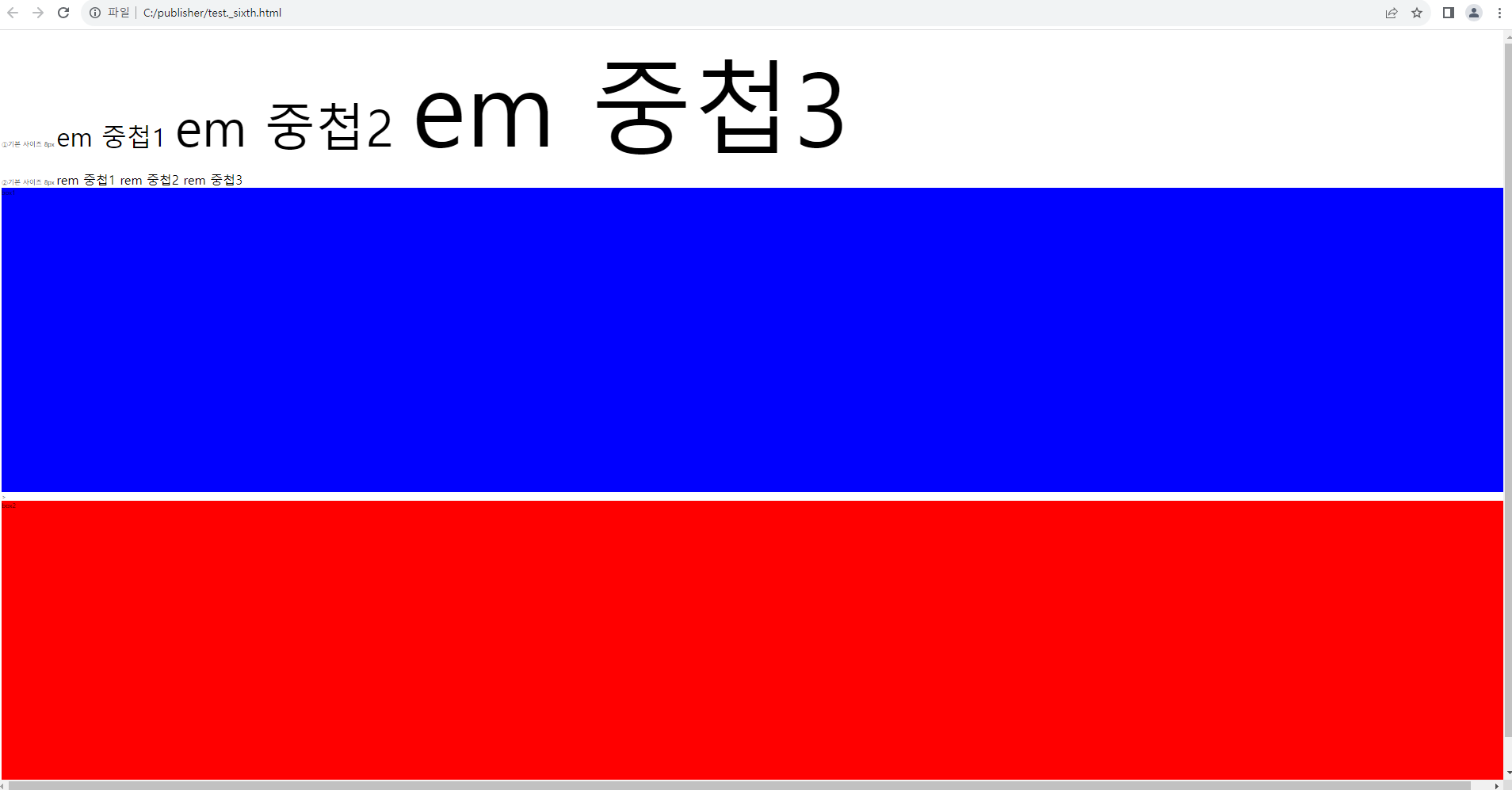
- 중첩되며 자식에게 사이즈를 영향 줄 수 있음
○ rem : 기본 지정한 사이즈만큼 동일하게 크기 지정
○ viewport : 웹 브라우저에서 웹페이지가 표시되는 영역 의미
- vw : viewport 너비 100분율 기준 비율
- vh : viewport 높이 100분율 기준 비율
- vmin : viewport 너비/높이 중 최소크기 기준의 100분율 기준 비율
- vmax : viewport 너비/높이 중 최대크기 기준의 100분율 기준 비율
* 반응형 : 디스플레이 사이즈별 크기에 맞춰 자동으로 크기가 변화도록 설정
○ 색상표현
- 직접 색상명 기재 및 적용
▶ 참고링크 : https://www.w3schools.com/colors/colors_names.asp
- RGBA(Red Green Blue Alpha) 10진수로 적용
- 16진수로 적용 ex) #2B8AE2
* opacity 프로퍼티는 색에 대한 투명도를 설정하는 프로퍼티이며 0.0~1.0으로 값 지정(투명~불투명)
* opacity 프로퍼티는 자식요소까지 영향을 끼치지만 RGBA 값을 설정하면 영향 끼치지 않음, 즉, 상속되지 않음

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 실습</title>
<style>
/* 기본 폰트사이즈는 16px로 설정 */
html {
font-size: 8px;
}
/* span이란 태그안에 em이라는 클래스가 있다면 해당 속성 적용 */
/* 기본 폰트사이즈를 16px로 지정했지만 2em을 지정함으로써 2배씩 중첩됨 ex)16px, 32px, 64px~ */
span.em {
font-size: 2em;
}
/* span이란 태그안에 rem이라는 클래스가 있다면 해당 속성 적용 */
/* 기본 폰트사이즈를 16px로 지정했지만 2rem을 지정함으로써 2배인 32px로 지정됨 */
span.rem {
font-size: 2rem;
}
/* 클래스를 지정했기때문에 .class명 으로 통제 */
.box1 {
background-color: blue; /*배경색*/
width : 100vw; /*화면영역의 너비. vw 을 썼기에 화면영역의 지정 비율만큼 사이즈 지정*/
height : 20vw; /*화면영역의 높이. vw 을 썼기에 화면영역의 지정 비율만큼 사이즈 지정*/
}
/* 클래스를 지정했기때문에 .class명 으로 통제 */
.box2 {
background-color: red; /*배경색*/
width : 100vw; /*화면영역의 너비. vw 을 썼기에 화면영역의 지정 비율만큼 사이즈 지정*/
height : 20vw; /*화면영역의 높이. vw 을 썼기에 화면영역의 지정 비율만큼 사이즈 지정*/
}
</style>
</head>
<body>
<!--em과 rem-->
①기본 사이즈 8px
<span class="em">
<span class="em">
em 중첩1
<span class="em">
em 중첩2
<span class="em">
em 중첩3
</span>
</span>
</span>
</span>
<br />
②기본 사이즈 8px
<span class="rem">
<span class="rem">
rem 중첩1
<span class="rem">
rem 중첩2
<span class="rem">
rem 중첩3
</span>
</span>
</span>
</span>
<!--box-->
<div class="box1">
box1
</div>>
<div class="box2">
box2
</div>
</body>
</html>
TIP) 색상조합 참고 사이트
'HTML&CSS > CSS' 카테고리의 다른 글
| div 태그의 name 속성을 활용한 호버시 생성되는 툴팁 커스터마이징 (1) | 2024.01.04 |
|---|---|
| CSS(Casacading Style Sheets) (0) | 2023.11.14 |

